マルチ画面の一部にウィンドウを置くと画面が小さい
ウィンドウを置いてTVerを開くとこういう具合に再生画面が小さく、ウィンドウ内での最大化が出来ないため、中途半端なサイズで不満だなと思っていました。

今回はこれをカスタムCSSを入れることで解決したいと思います。
使っているブラウザは、vivaldiですが何でも大丈夫です。
Chromeとvivaldiの方は以下のリンクから拡張機能を2つインストールしてください。
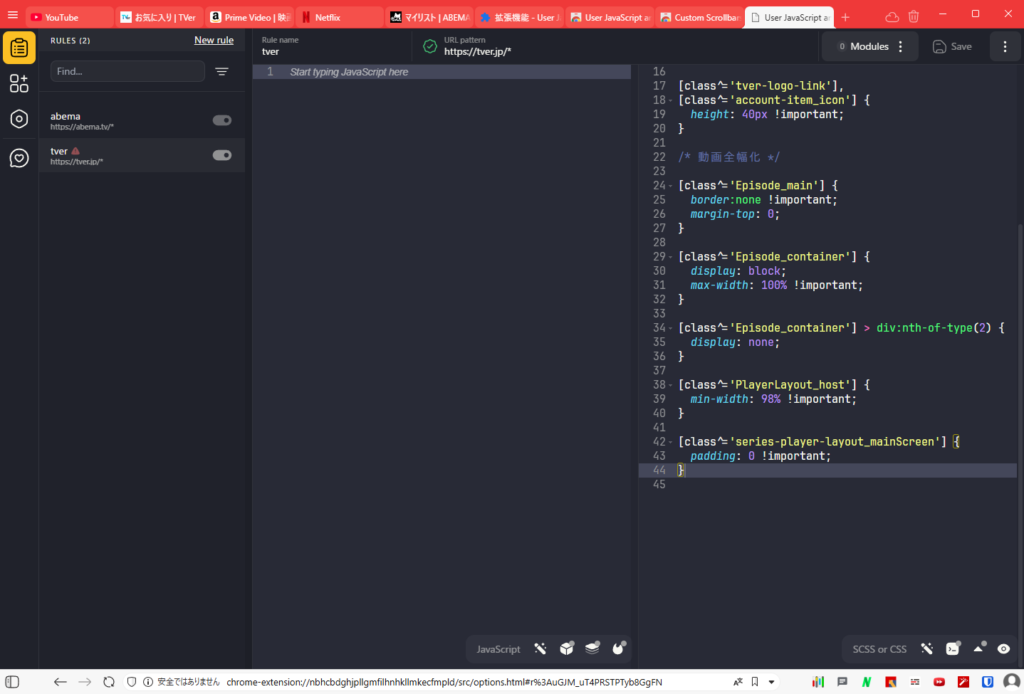
インストールが完了したら、TVerを開きUser JavaScript and CSSにカスタムCSSを記録させ、右上のセーブボタンを押します。

コードは下記のものをそのままコピペしたら大丈夫です。
/* 2025年3月17日適応済み */
/* ヘッダーメニュー小型化 */
header,
[class*='nav-item_container'] {
height: 44px !important;
}
header nav div button,
[class^='account-item_host'] {
height: 44px !important;
}
[class^='cross-column-layout_main'] {
height: 44px;
}
[class^='tver-logo-link'],
[class^='account-item_icon'] {
height: 40px !important;
}
/* 動画全幅化 */
[class^='Episode_main'] {
border:none !important;
margin-top: 0;
}
[class^='Episode_container'] {
display: block;
max-width: 100% !important;
}
[class^='Episode_container'] > div:nth-of-type(2) {
display: none;
}
[class^='PlayerLayout_host'] {
/* 横幅を最大まで広げる場合は100%に指定 */
min-width: 98% !important;
}
[class^='series-player-layout_mainScreen'] {
padding: 0 !important;
}
スクロールバーを消す
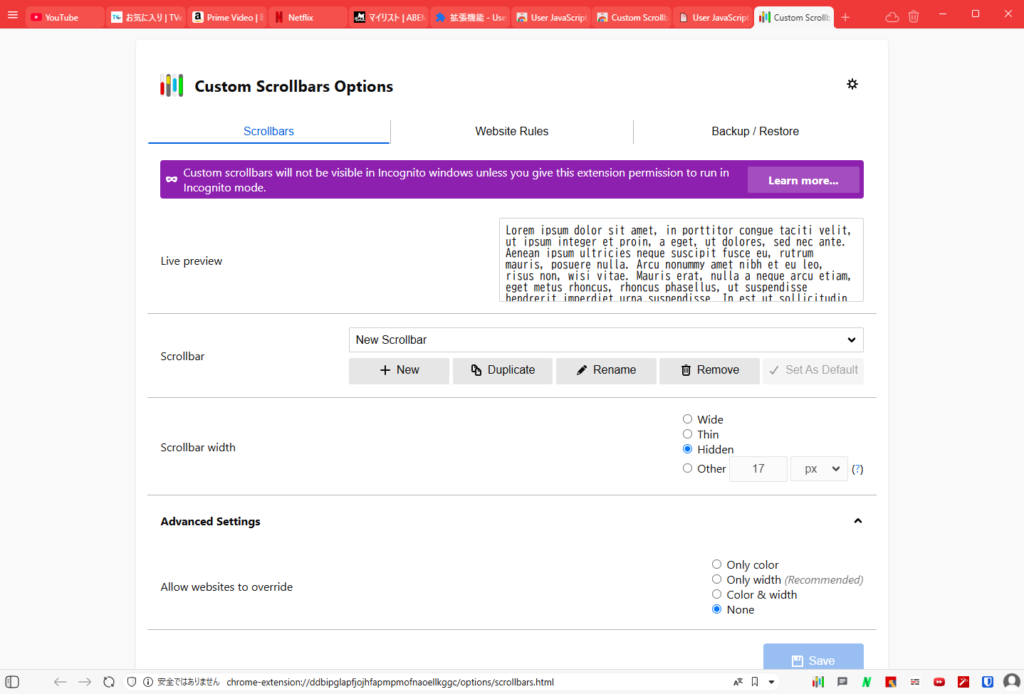
Custom Scrollbarsの設定を開き、+Newのhiddenを押して、Advanced Settingsもnoneを押して保存します。

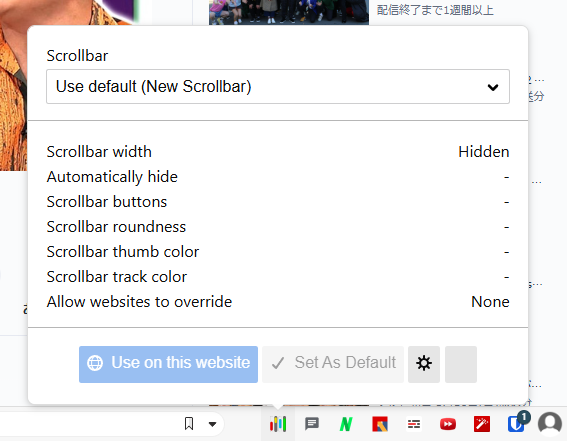
TVerに戻り、Custom Scrollbarsのボタンを押して先程保存したものを選び、Use on this website(TVerのみにスクロールバー削除を実行)もしくは、Set as default(全ページでスクロールバー削除を実行)のどちらかを押して設定を保存します。

User JavaScript and CSS と Custom Scrollbarsの設定がどっちも完了するとこうなります。

邪魔されるものが何もなくなり快適に再生されるようになりました。
ウィンドウサイズが変わっても横幅いっぱいで再生されます。
Abemaも横幅いっぱいにする
同様にAbemaもワイド表示にした際に横幅いっぱいにさせることが可能です。
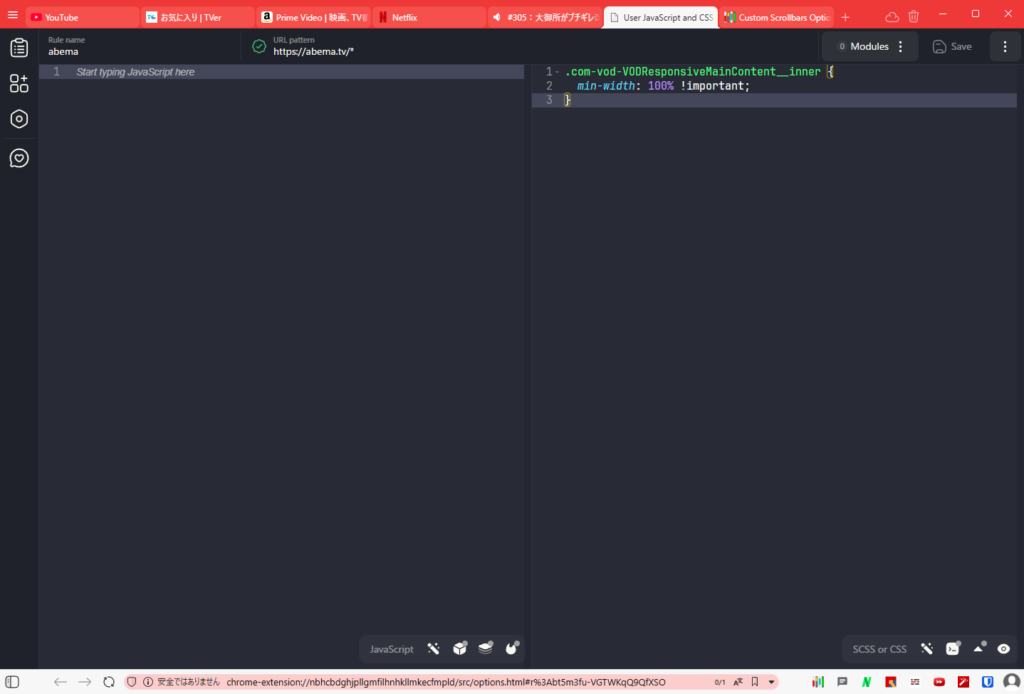
Abema用のCSSを保存します。

以下ソースコードです。
/* 2025年3月17日適応済み */
.com-vod-VODResponsiveMainContent__inner {
min-width: 100% !important;
}保存したらAbemaの動画をワイド表示に切り替えることで画面いっぱいになります。

TVerもAbemaもいつソースコードが変わるかわからないため、変わってしまうと適時対応が必要です。
ノートパソコンや、1画面だけのPCであれば、PIPの拡張機能を利用して好きなところに置いて動画を閲覧することも可能ですが今のところTVer対応のPIP拡張機能は見つけることが出来ませんでした。
もしかしたらあるかもしれませんが、、、
ソースコードは適時書き換えを行います。















コメントを残す